Ändern Sie die Schriftgröße von Webseiten in Safari für iOS mit Bookmarklets

Jeder ist auf eine Webseite gestoßen, auf der die Schriftgröße auf einem iOS-Gerät unerträglich klein ist, typischerweise macht eine umgekehrte Pinch-Geste den Text lesbar, aber auf einigen Seiten mit fester Breite müssen Sie zusätzlich seitlich nach oben und unten scrollen. Sie können diese Beschränkung der Schriftgröße umgehen, indem Sie die Reader-Funktion auf einem iPhone oder iPad verwenden, aber das ist auch nicht für jede Website ideal. Genau dies versuchen zwei praktische Bookmarklets zu lösen, indem zwei Schaltflächen zum Erhöhen und Verringern der Schriftgröße erstellt werden, auf die direkt in Safari zugegriffen werden kann.
Dieser Zusatz ist so nützlich, dass das Konzept wahrscheinlich in zukünftigen Versionen von Safari für iOS enthalten sein sollte, aber nur die Zeit wird zeigen, ob das passiert. In der Zwischenzeit müssen Sie Folgendes tun, damit das funktioniert.
Wiederholen Sie diesen Vorgang für die Funktionen zum Erhöhen und Verringern separat:
- Öffnen Sie Safari auf dem iPad oder iPhone und erstellen Sie ein Lesezeichen für jede Seite
- Tippe oben auf dem Bildschirm auf die Schaltfläche "Lesezeichen" und wähle "Bearbeiten"
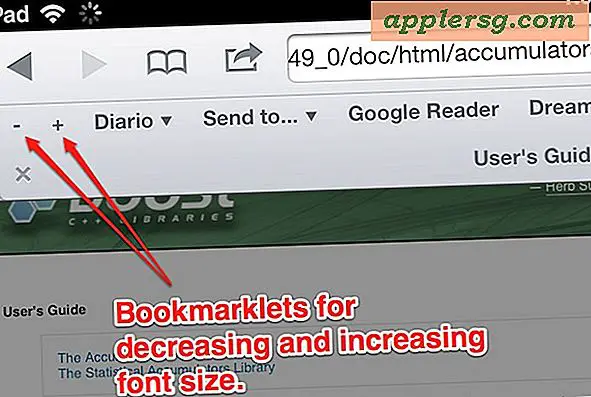
- Bearbeiten Sie das neu erstellte Lesezeichen, benennen Sie es entweder mit einem Minus- (-) oder Pluszeichen (+) und ersetzen Sie die URL durch Einfügen in den entsprechenden JavaScript-Code, der unten angezeigt wird, abhängig von der gewünschten Funktion
- Speichern Sie die Lesezeichenänderung und laden Sie eine neue Webseite. Tippen Sie auf + oder -, um Änderungen der Schriftgröße live zu testen. Durch das Aktualisieren der Seite wird die Schriftgröße auf den Standardwert zurückgesetzt.
Schriftgröße verkleinern (-)
1 | javascript: var p = document.getElementsByTagName ('*'); für (i = 0; i |
javascript: var p = document.getElementsByTagName ('*'); für (i = 0; i
Schrift vergrößern (+)
1 | javascript: var p = document.getElementsByTagName ('*'); für (i = 0; i |
javascript: var p = document.getElementsByTagName ('*'); für (i = 0; i
Diese Bookmarklet-Tweaks funktionieren, indem Sie eine Lesezeichen-URL bearbeiten und sie durch ein JavaScript ersetzen, das sich beim Seitenverhalten ändert. Ähnliche benutzerdefinierte Bookmarklets ermöglichen es uns, Seitenquellen in iOS Safari anzuzeigen und sogar Firebug unter iOS zu verwenden.
Diese sehr praktische Lösung kommt von Marcos.Kirsch.com.mx, die empfiehlt, sie für einen einfachen Zugriff in die Lesezeichenleiste von Safari zu legen.